우분투 서버에 워드프레스를 설치하는 방법을 알아보자.
이 글에서는 우분투 서버에 아파치 웹서버, MySQL 데이터베이스, PHP 가 이미 설치되어 있다고 가정한다.
1. 워드프레스 다운로드
워드프레스를 다운로드할 디렉토리로 이동한다.
cd /download/
최신 버전의 워드프레스를 다운로드한다.
wget http://wordpress.org/latest.tar.gz
2. 파일 배치 및 퍼미션 설정
다운로드한 파일의 압축을 푼다.
tar -xzvf latest.tar.gz
wordpress 디렉토리 안의 모든 파일을 아파치의 루트 디렉토리로 복사한다.
sudo cp -r wordpress/* /var/www/html/
아파치 루트 디렉토리의 소유권을 변경한다.
sudo chown -R www-data:www-data /var/www/html/
아파치 루트 디렉토리의 퍼미션 (permission) 을 변경한다.
sudo chmod -R 755 /var/www/html/
3. 워드프레스 데이터베이스 구성
MySQL 에 root 계정으로 로그인한다.
sudo mysql -u root -p
워드프레스가 사용할 데이터베이스를 생성한다.
mysql> CREATE DATABASE wp_data;
데이터베이스를 관리할 사용자를 생성한다.
mysql> CREATE USER ‘wp_admin’@’%’ IDENTIFIED WITH mysql_native_password BY ‘wp_Pass123’;
생성된 사용자에게 데이터베이스 관리에 필요한 모든 권한을 부여한다.
mysql> GRANT ALL ON wp_data.* TO ‘wp_admin’@’%’;
사용자 권한 변경이 즉시 효력을 발생하도록 한다.
mysql> FLUSH PRIVILEGES;
MySQL 에서 로그아웃한다.
mysql> EXIT;
4. 워드프레스 구성 파일 수정
아파치의 루트 디렉토리로 이동한다.
cd /var/www/html/
워드프레스 구성 파일의 복사본을 만든다.
sudo cp wp-config-sample.php wp-config.php
편집기로 구성 파일의 복사본을 연다.
sudo vi wp-config.php
Database settings 절 (section) 을 찾아 데이터베이스 정보를 수정한다.
define( 'DB_NAME', 'wp_data' ); define( 'DB_USER', 'wp_admin' ); define( 'DB_PASSWORD', 'wp_Pass123' ); define( 'DB_HOST', 'localhost' ); define( 'DB_CHARSET', 'utf8' );
5. 아파치 인덱스 페이지 삭제
아파치의 기본 인덱스 페이지를 삭제한다.
rm /var/www/html/index.html
6. 아파치 및 MySQL 재시작
아파치 서비스를 재시작한다.
sudo systemctl restart apache2.service
MySQL 서비스를 재시작한다.
sudo systemctl restart mysql.service
7. 워드프레스 설치
웹브라우저에서 워드프레스 설치 페이지를 연다.
워드프레스 설치 페이지의 경로는 다음과 같다.
http://192.168.0.17/wp-admin/install.php
여기서 192.168.0.17 은 아파치 웹서버의 IP 주소이다.
첫 페이지에서 설치 언어를 선택한다.
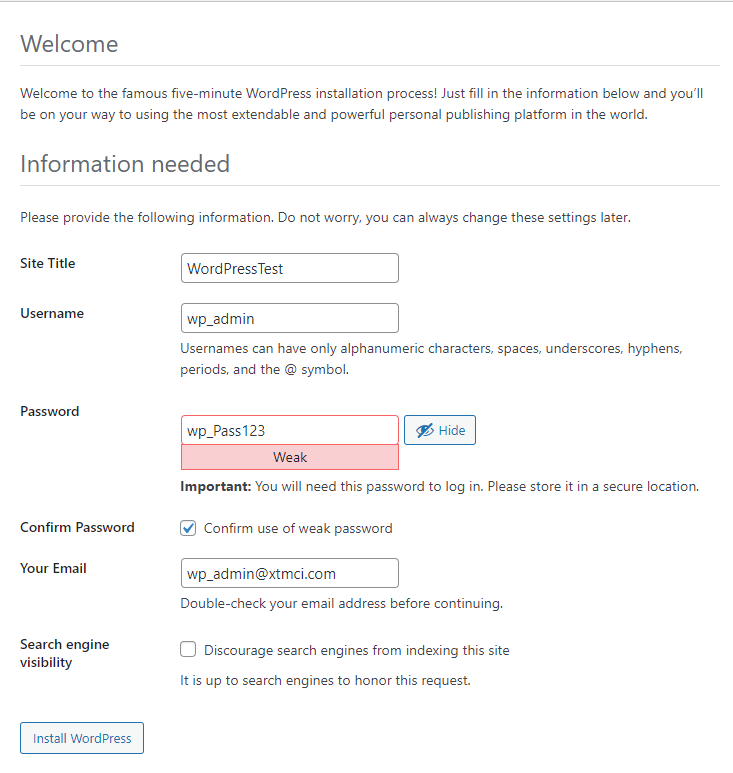
다음 페이지에서 필요한 정보를 입력하고 ‘Install WordPress’ 버튼을 클릭한다.

워드프레스 설치에 성공하면 아래와 같은 페이지를 볼 수 있다. ‘Log in’ 버튼을 눌러서 워드프레스에 로그인해 보자.