워드프레스 (WordPress) 대시보드 (dashboard) 에 로그인한다.
화면 우측 상단 구석에 있는 워드프레스 로고 위로 마우스 포인터를 옮긴다.
메뉴에서 “About WordPress” 를 선택한다.

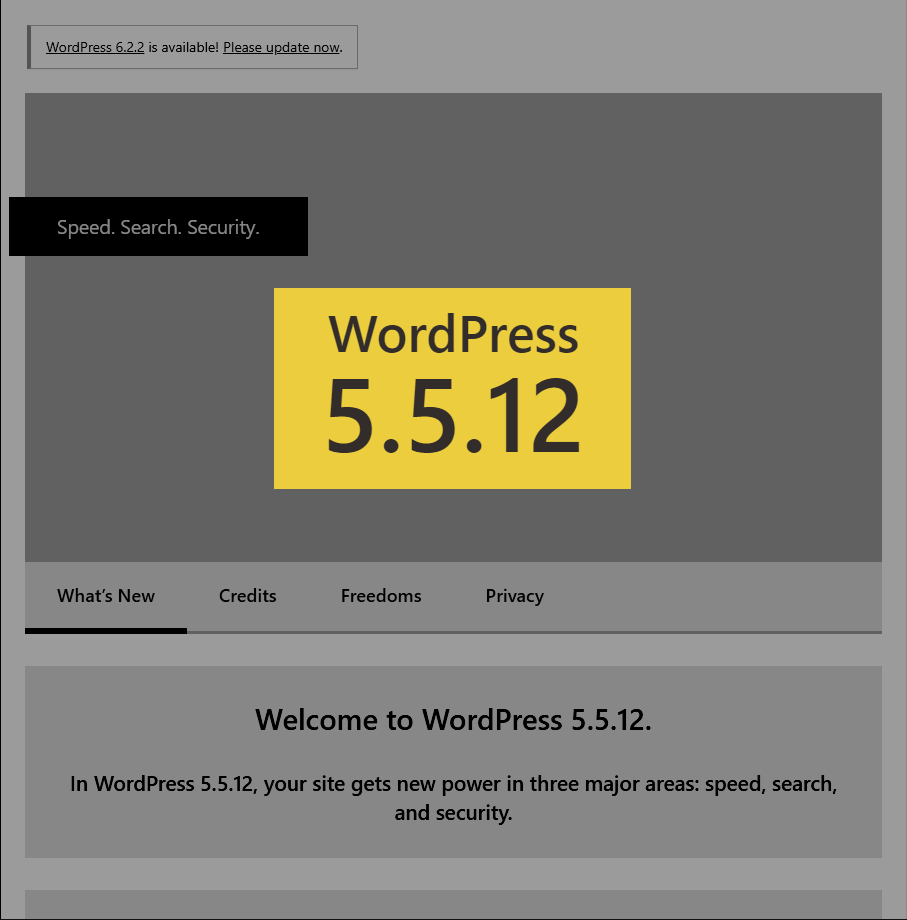
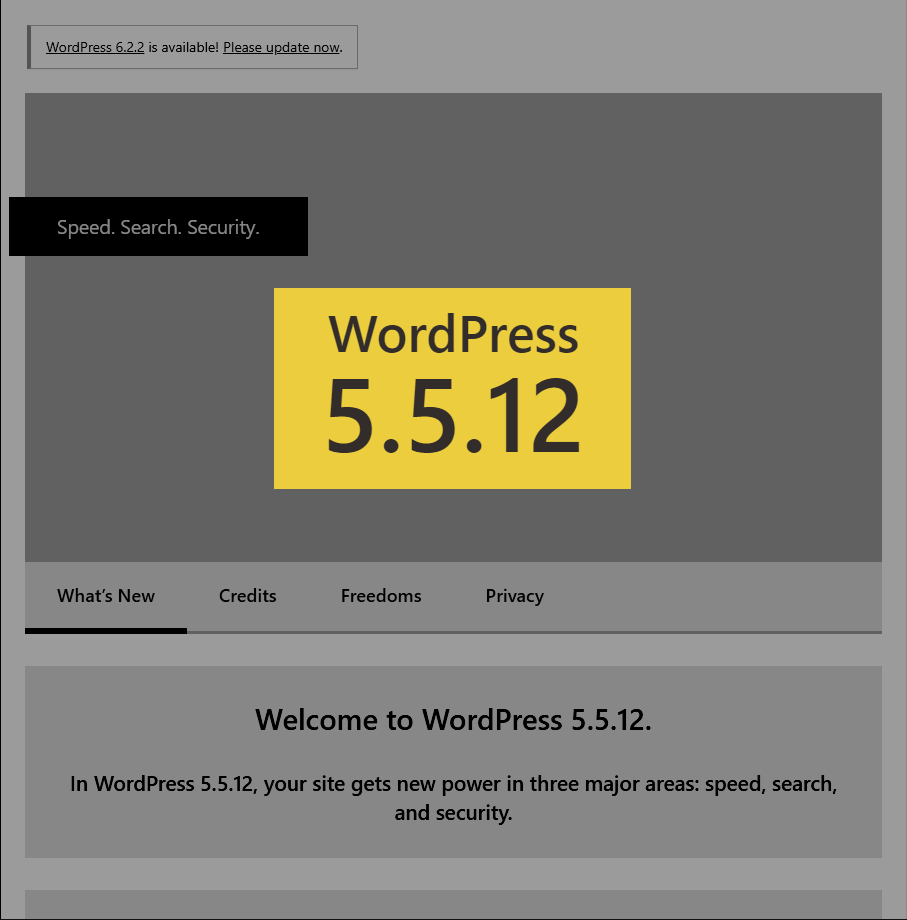
워드프레스 소개 페이지에서 워드프레스 버전을 확인한다.

워드프레스 (WordPress) 대시보드 (dashboard) 에 로그인한다.
화면 우측 상단 구석에 있는 워드프레스 로고 위로 마우스 포인터를 옮긴다.
메뉴에서 “About WordPress” 를 선택한다.

워드프레스 소개 페이지에서 워드프레스 버전을 확인한다.

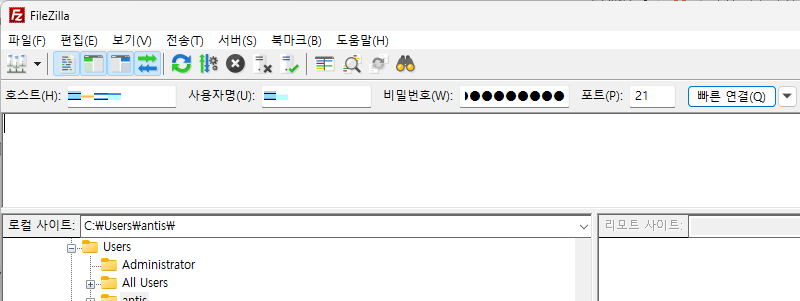
로컬 (local) 컴퓨터에서 FTP 클라이언트 프로그램을 실행한다. 이 글에서 사용된 FTP 클라이언트는 파일질라 (FileZilla) 이다.
워드프레스 서버의 호스트이름, 사용자, 비밀번호, 포트 등을 입력하고 “빠른 연결”을 클릭한다.

FTP 클라이언트가 워드프레스 서버에 접속되는 것을 확인한다.
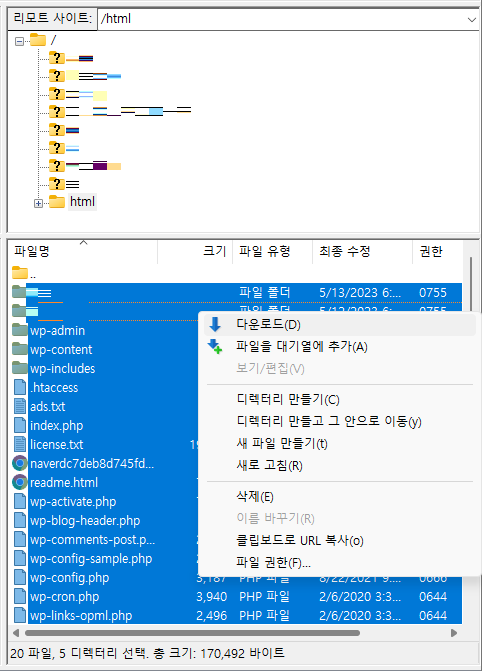
워드프레스 서버의 루트 디렉토리로 간다. 이 글에서 루트 디렉토리는 html 이다.
루트 디렉토리에 있는 모든 디렉토리와 파일을 선택하여 다운로드한다.

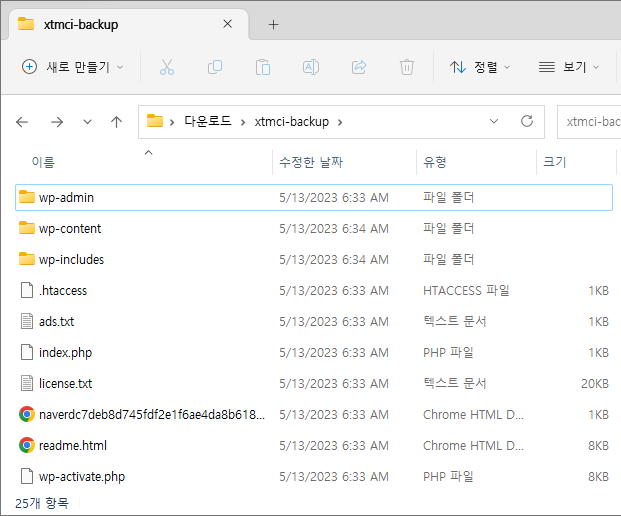
로컬 컴퓨터에서 파일탐색기를 연다.
다운로드한 디렉토리와 파일을 확인한다.

로컬 컴퓨터에서 웹브라우저를 실행한다.
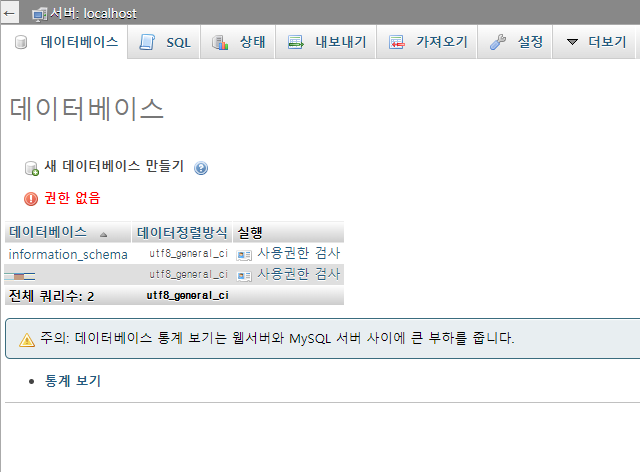
워드프레스 서버의 phpMyAdmin 페이지를 연다.
phpMyAdmin 페이지의 주소는 호스팅 업체에 따라 다르다. 닷홈 (https://www.dothome.co.kr/) 의 경우에는 다음과 같다.
아이디.dothome.co.kr/phpmyadmin
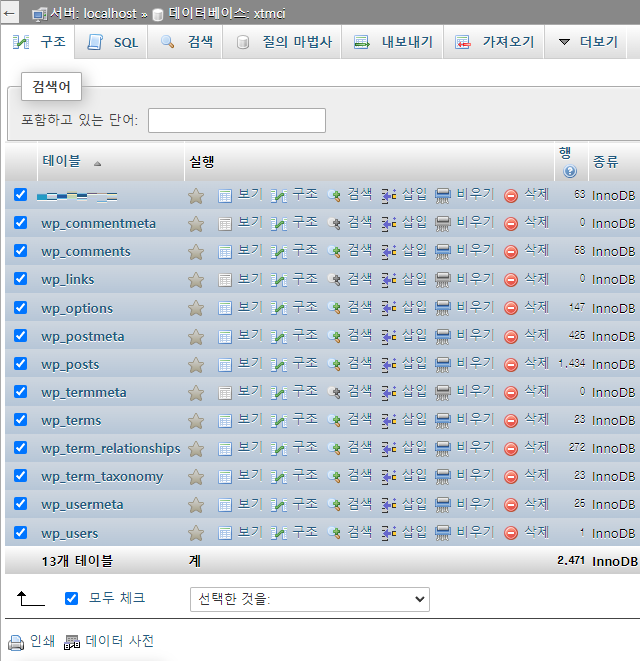
데이터베이스 목록에서 백업할 데이터베이스를 선택한다.

“모두 체크” 체크박스에 마크 (mark) 하여 모든 테이블을 선택한다.

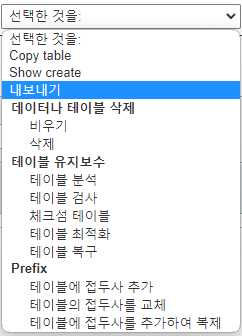
“선택한 것을” 메뉴에서 “내보내기” 를 선택한다.

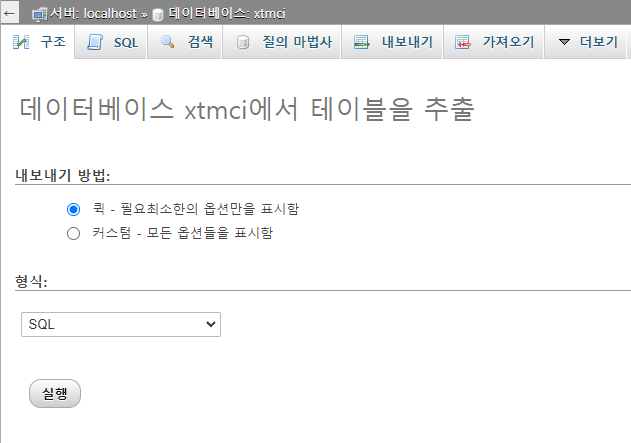
“내보내기 방법” 에서 “퀵 – 필요최소한의 옵션만을 표시함” 을 선택한다.
“형식” 은 “SQL” 을 선택한다.
“실행” 을 클릭한다.

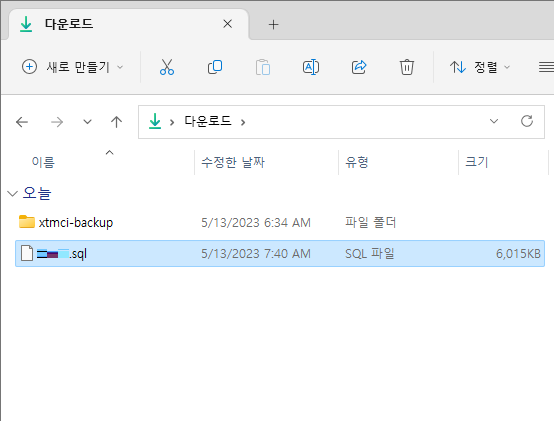
로컬 컴퓨터에서 파일탐색기를 연다.
다운로드 폴더로 가서 데이터베이스 백업 파일을 확인한다.

워드프레스 (WordPress) 에 관리자로 로그인한다.
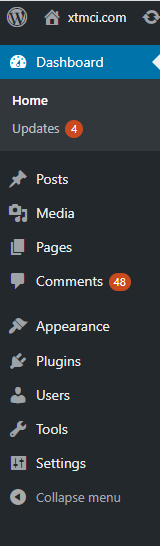
대시보드 (Dashboard) 화면의 왼쪽 메뉴에서 “Appearance” 를 선택한다.

드롭다운 (dropdown) 메뉴에서 “Theme Editor” 를 선택한다.
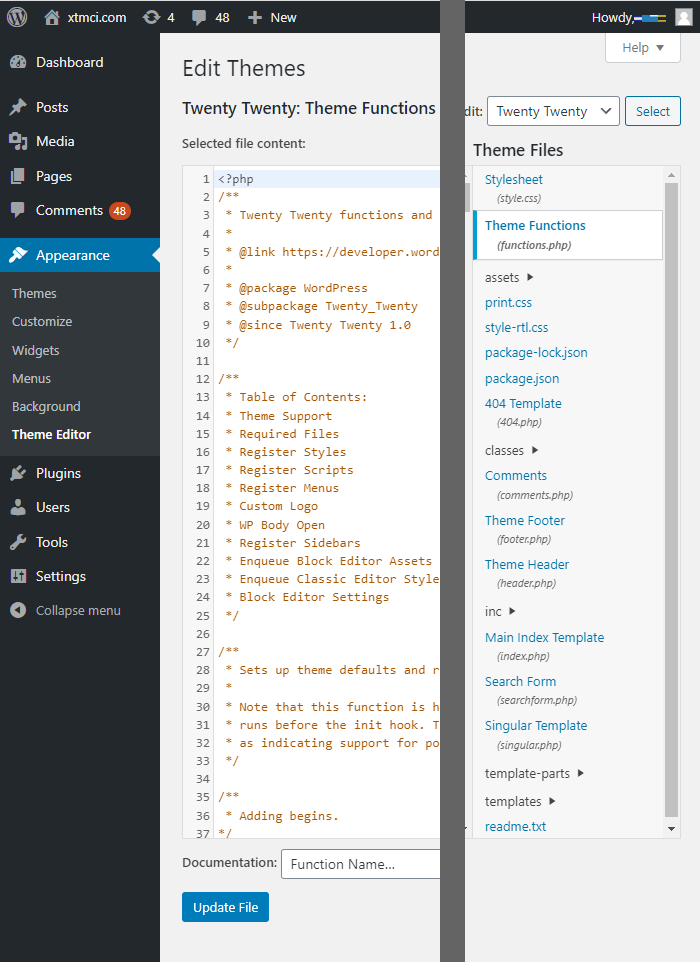
화면 우측의 “Theme Files” 목록에서 “Theme Functions (functions.php)” 를 선택한다.
화면 중앙에 functions.php 파일이 열리는 것을 확인한다.

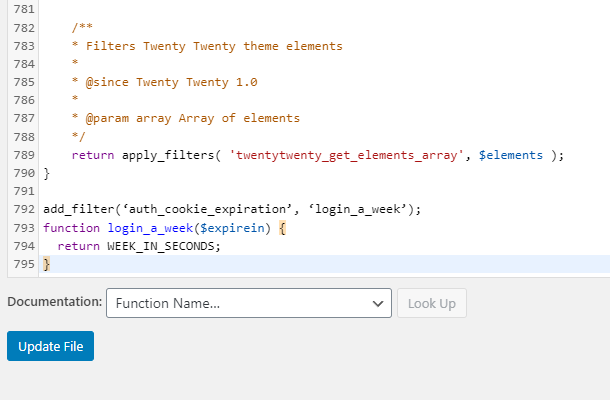
functions.php 파일의 맨끝으로 이동한다.
아래 PHP 코드를 입력한다.
add_filter(‘auth_cookie_expiration’, ‘login_a_week’);
function login_a_week($expirein) {
return WEEK_IN_SECONDS;
}

위 PHP 코드는 로그인 세션의 타임아웃 시간을 1 주일로 연장한다.
타임아웃 시간을 1 달 또는 1 년으로 연장하려면 “WEEK_IN_SECONDS” 부분을 “MONTH_IN_SECONDS” 또는 “YEAR_IN_SECONDS” 로 변경하면 된다.
워드프레스 로그인 세션 타임아웃 시간의 디폴트 (default) 값은 48 시간이다.
“Update File” 을 클릭하여 파일을 저장한다.
워드프레스의 대시보드 (Dashboard) 페이지를 연다.
왼쪽 메뉴에서 “Appearance” 를 선택한다.
“Theme Editor” 를 선택한다.
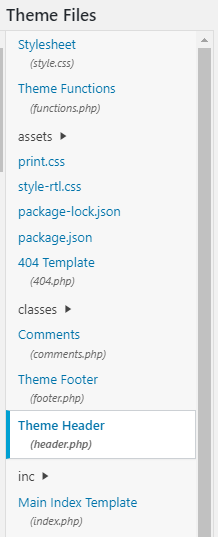
오른쪽에 있는 “Theme Files” 목록에서 “Theme Header” 를 클릭하여 header.php 파일을 연다.

header.php 파일에서 </head> 태그를 찾는다.
이 태그 앞에 다음 코드를 입력한다.
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script> <script type="text/javascript" id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js"></script>

“Update File” 을 클릭하여 파일을 저장한다.
워드프레스 편집기에서 다음과 같은 TeX 코드를 입력한다.
\(a \ne 0\)
\(ax^2 + bx + c = 0\)
$x = {-b \pm \sqrt{b^2-4ac} \over 2a}.$
문서를 저장하고 미리보기로 출력 결과를 확인한다.
